Course Contents
- Introduction
- Word Wide Web / W3/ WWW
- Browsers
- URL (Uniform Resource Locator)
- How do I navigate the Web
- The most popular Websites
- What is a Web Page
- Benefits to Developer of Website
- What is Web Search Engine
- What is Home Page
- Am I allowed to put my stuff on the Web
- Difference between web and Internet
- Impact of web on society
- Elements of Web Page
- Essential HTML Tags
- How can we develop Web Page / HTML Document
- Formation of Web Page
- Fixed Character and Maths Tags
- Put Images in Web Page
- Image Map
- Lists in Web Page
- Tables in Web Page
- Interactive Forms
- Web / World Wide Web / WWW
Introduction
Introduction into web is a big topic, so it is impossible to cover all concepts
into one video, so I have divided this topic into two videos, this is first
part of introduction to web video tutorial, means I have dived “introduction to
web” topic into two videos. Before starting this course, I want to explain introduction
of this course, the topics of this course , benefits of this course , and after
completing this course what students will be able to do.
First of all I will be introduce web concepts , because I if you don’t
have web concepts, it will be very difficult for you to work as a professional
website designer, and you can not work in the filed of web. So I strongly
recommend you to watch first these two videos. In “Introduction to web” videos
I will explain terms related with web, web
technologies and tools, then we will go
to cover introduction to html , introduction
to html5 , difference between html4 and html5, new features introduced in html5, new elements
of html5, new form input types in html5. In addition to basic html 5 features like basic elements ,
text formatting , tables, lists , forms, html entities, images and image map,
we will also cover multimedia features like youtube, audio video, HTML graphics
i.e. canvas and svg, html 5 local storage, html 5 web workers, HTML 5
geolocation and other essential HTML 5 features. We will cover some part of
java script parallel to HTML and some advance concepts of java script will be
covered after HTML 5 and CSS 3. Then we will cover JQuery, Bootstrap, In this course
we will touch WordPress also , but you can go for a separate WordPress course, (Which
I have already given) after completing
this course. So if you want to be a professional Website Designer , and you
want to earn money by making websites for your self and for others you are here
at right place. I am in this filed for a long time and in this course I will
share my experience with you. After completing this course you will be able to
identify the difference between static websites and dynamic websites , you can
create all kinds of websites , you will be familiar with Domain Registration,
Web Hosting, Name Server and other domain settings and other essential concepts.
In this video you will see definition of web, difference between web and
internet, who is allowed to access web, browsers, some popular browsers, url
and uri, webpages and websites, html and its history.
What is Web?
- Web is the resources available on Internet such as Websites , Videos, Files, Images etc.
- Web is Combined but Distributed
- Combined: The Web Resources are combined through links all over the world, any one can access the resources from a single computer connected with Internet.
- Distributed: The resources are stored in internet connected Computers which spread all over the world.
- Web relies on two parts to make resources available to the audience.
- URI: Naming Scheme used to access the web resource.
- Hyper Text: The Text which contains the links of other texts, web pages, files , programs etc.
What is difference between Internet and Web?
- Internet is the network
- Web is all the resources available on Network.
- We can say network is just like a network of roads
- And web is like a services on that network
- Any one and every one who have the Internet Connection.
- Now a days Internet connection is available in many devices such as Computers , Mobiles, Smart Phones and Smart Televisions
Browsers
What are Browsers?- The Programs used to Access Internet are called Browsers. such as Internet Explorer , Opera, Chrome etc are called Browsers or Web Browsers.
- The first Web Browsers was developed by the Tim Berners Lee in 1990, initially his browser was named as World Wide Web later it was renamed as Nexus.
Which are the popular Browsers?
URI (UNIFORM RESOURCE IDENTIFIER)
What is URI(Uniform Resource Identifier )
- The Unique Address (Location) of any resource such as video , image, file, program , Website is called URI
- It is compact sequences of characters which identifies the web resource
- It contains three parts, 1. Protocol, Host Name, Resource Name
- Protocol: The Access Method or Standard used to access the resource E.g http, ftp, mailto, news, telnet.
- Host Name: Machine or any container which contains the web resource. such as www.rsoft.pk
- Resource Name: Actual Name of the resource present in the Host. such as http://www.rsoft.pk/index.php here in this URI http is the Protocol, www.rsoft.pk is the Host Name, and index.php the resource name.
- URI can be further classified as URL(Uniform Resource Locator), URN (Uniform Resource Name)

Parts of a URI
What is URL (Uniform Resource Locator)?
- The part of URI which contains the complete location of the resource which includes protocol, host name and resource name. such as http://www.rsoft.pk/index.php
What is URN (Uniform Resource Name)?
- The part of URI which contains the name of the resource such as index.php or resource name within host name such as www.rsoft.pk/index.php
Give Some Examples of URIs?
- ftp://ftp.is.co.za/rfc/rfc/rfc 1808.txt (URL because of protocol )
- http://www.rsoft.pk/downloads/hosting/hosting-packages.pdf (also a URL because of protocol)
- Idap://[2001:db8::7]/c=GB?objectClass?One (also a URL because of Protocol )
- mailto:info@rsoft.pk (also a URL because of Protocol )
- news:comp.infosystems.www.servers.unix(also a URL because of the Protocol )
- telnet://192.168.1.1:80 (also a URL because of Protocol)
- oasis:names:specification:docbook:dtx.xml:4.1.2 (URN because of No Protocol )
- www.rsoft.pk (URN because of No Protocol )
- index.php (URN because of No protocol)
- The Unique Address (Location) of any resource such as video , image, file, program , Website is called URI
- It is compact sequences of characters which identifies the web resource
- It contains three parts, 1. Protocol, Host Name, Resource Name
- Protocol: The Access Method or Standard used to access the resource E.g http, ftp, mailto, news, telnet.
- Host Name: Machine or any container which contains the web resource. such as www.rsoft.pk
- Resource Name: Actual Name of the resource present in the Host. such as http://www.rsoft.pk/index.php here in this URI http is the Protocol, www.rsoft.pk is the Host Name, and index.php the resource name.
- URI can be further classified as URL(Uniform Resource Locator), URN (Uniform Resource Name)
 |
| Parts of a URI |
- The part of URI which contains the complete location of the resource which includes protocol, host name and resource name. such as http://www.rsoft.pk/index.php
- The part of URI which contains the name of the resource such as index.php or resource name within host name such as www.rsoft.pk/index.php
- ftp://ftp.is.co.za/rfc/rfc/rfc 1808.txt (URL because of protocol )
- http://www.rsoft.pk/downloads/hosting/hosting-packages.pdf (also a URL because of protocol)
- Idap://[2001:db8::7]/c=GB?objectClass?One (also a URL because of Protocol )
- mailto:info@rsoft.pk (also a URL because of Protocol )
- news:comp.infosystems.www.servers.unix(also a URL because of the Protocol )
- telnet://192.168.1.1:80 (also a URL because of Protocol)
- oasis:names:specification:docbook:dtx.xml:4.1.2 (URN because of No Protocol )
- www.rsoft.pk (URN because of No Protocol )
- index.php (URN because of No protocol)
WEBSITES AND WEB PAGES
What is Website?
- Set of related web pages located under a single domain is called a Website.
What is Web Page?
- Single Page or document of a Website or Internet or HTML is called a Webpage.
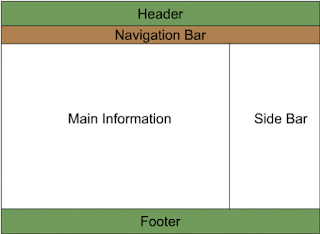
What are the Parts of a Web Page / Website?
- The different Websites can contain different parts, but there are five common parts which can be seen on most websites which are below
- Header , Navigation, Main Content Area, Side Bar , Footer.
 |
| Common Parts of a Website |
- The First Page of Website also called Index Page
- The URIs of Home Pages might be like http://www.rsoft.pk/index.html, http://www.rsoft.pk/index.php, http://www.rsoft.pk/index.aspxhttp://www.rsoft.pk/home.html, http://www.rsoft.pk/home.php, http://www.rsoft.pk/home.aspx etc.
HTML (HYPER TEXT MARKUP LANGUAGE )
What is HTML?- HTML stands for Hyper Text Markup Language.
- It is the Language used for publishing the Information for global distribution on the Web.
- HTML is the secret code through which we communicate on Internet.
- HTML can be used to design Websites.
HTML is the abbreviation of "Hyper Text Markup Language", it is the secret language through which we communicate on Internet. Through HTML we can make Websites. Many people might think that there is no need to learn HTML for Web Site Designing because Web sites can be designed in Dream Weaver , Blogger , WordPress, Wix, BWeebly,dot.tk, 00webhost and so on without the knowledge of HTML, in in these platforms we just design website with drag and drop and most of the platforms automatically generate HTML code. It is true but some there may be some changes or needs to create some thing own which is not possible without the knowledge of HTML, So Learning HTML is very important to become a Professional Web Designer.
Hyper Text: The word Hyper text means the text accessible on Internet , in some contexts Hyper Text also mean the underline text.
Markup Language: The languages marked up of the special codes which are placed in angle brackets <code> are called Markup Languages such as XML, XHTML, HTML, SGML etc.
Hyper Text: The word Hyper text means the text accessible on Internet , in some contexts Hyper Text also mean the underline text.
Markup Language: The languages marked up of the special codes which are placed in angle brackets <code> are called Markup Languages such as XML, XHTML, HTML, SGML etc.
Year Version
1989 Tim Berners-Lee invented www
1991 Tim Berners-Lee invented HTML
1993 Dave Raggett drafted HTML+
1995 HTML Working Group defined HTML 2.0
1997 W3C Recommendation: HTML 3.2
1999 W3C Recommendation: HTML 4.01
2000 W3C Recommendation: XHTML 4.01
2008 WHATWG HTML5 First Public Draft
2012 WHATWG HTML5 Living Standard
2014 W3C Recomendation: HTML5
2016 W3C Candidate Recommendation HTML 5.1
What is Network:
Group of Interconnected Computers with each other is called Network, which can share the resources.
What are the types of Network?
According to geographical size network can be of three types.
Group of Interconnected Computers with each other is called Network, which can share the resources.
What are the types of Network?
According to geographical size network can be of three types.
- Local Area Network (LAN): The network designed with in building is called a Network, if the network is inside a single campus it is also referred as Campus Area Network (CAN).
- Metropoleton Area Network (MAN): The network spread in city is called MAN. Man is the collection of LANs.
- Wide Area Network (WAN): WAN is also called Global Area Network, it the network all over the world. Internet is the WAN Network.

0 Comments:
Post a Comment